日本央行7月28日對堅持多年的超寬鬆貨幣政策態度鬆動,准許債券收益率更具彈性,這是日本自1990年代經濟泡沫化以來的重要財政變革;「日經新聞」數據視覺化團隊以「紐約時報」8年前發布的3D折線圖為基礎,製作日、美債券收益率的專題報導回應時局變化。對網頁呈現的技術發展來說,8年幾乎就是一世紀那麼長,中央社媒體實驗室帶您一起來看看「日經新聞」如何在致敬經典圖表之餘,將美術設計、使用者體驗、網站介面等往前推進。
學習,從模仿開始
無論是Matplotlib、Plotly、Tableau 或是Excel 等視覺化套件與軟體,大多配備3D圖表的繪製選擇。不過,這些數據在」立體化」後,常常只剩下「裝飾感」,不僅沒有賦予更多資訊,還阻礙理解。因此,坊間的數據視覺化指南,通常建議新手避免使用3D。直到2015年,紐約時報的3D殖利率折線圖大獲好評後,這種「不要使用3D圖表」的氛圍才稍稍被打破。

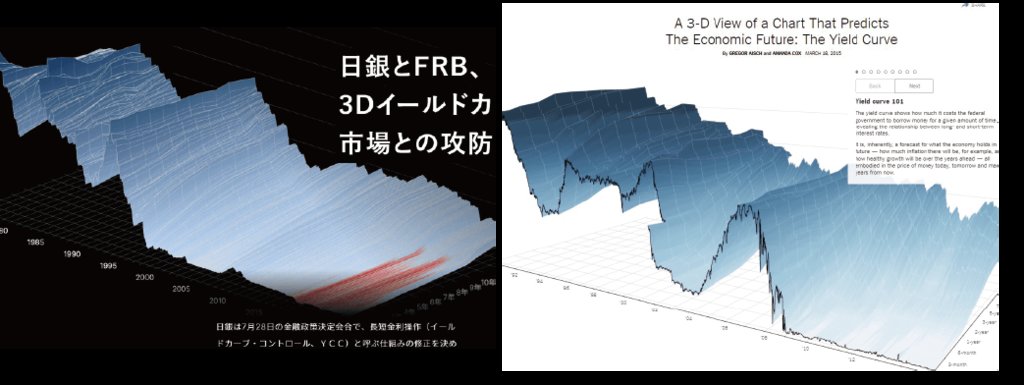
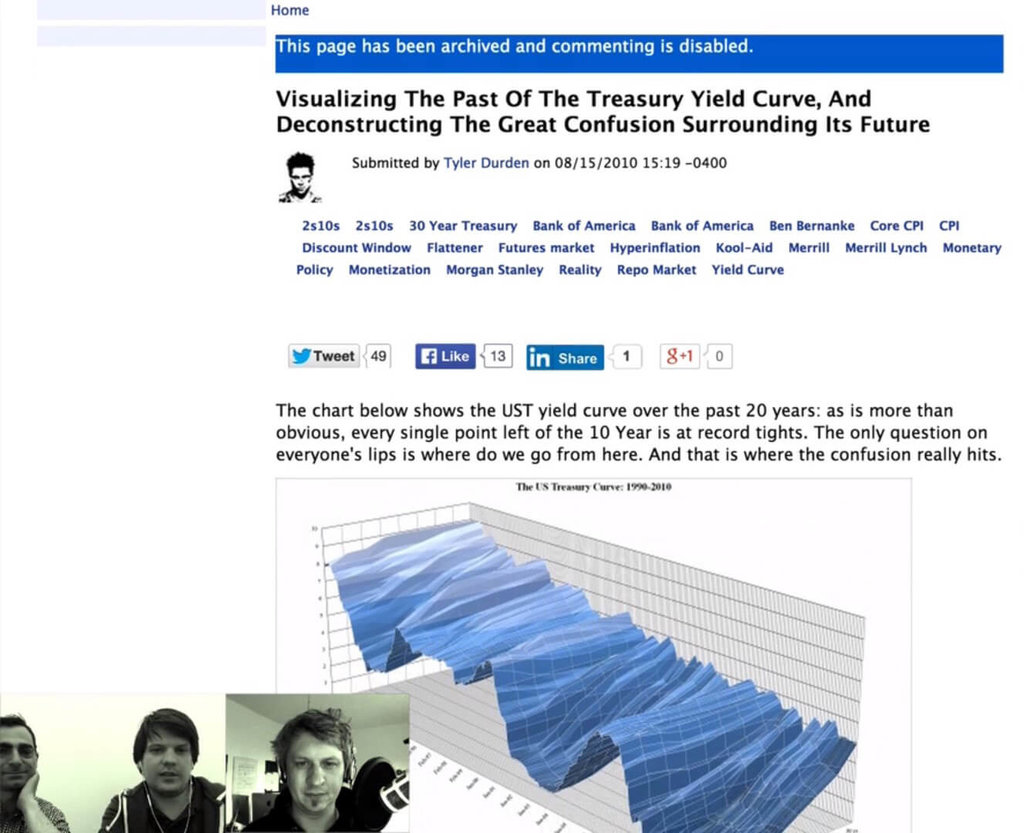
紐時3D圖表作者Gregor Aisch曾在訪談中提到,這顆3D模型,並非橫空出世的創作,當時是受到財經評論網 zerohedge 的文章配圖所啟發。為了清楚讓讀者理解3D圖表,Gregor Aisch說,他們反覆測試格線、動畫、文字註解。他認為很重要的是要能讓讀者透過滑鼠自由轉動3D圖表,就如同人類在現實世界中,會透過移動身體,觀看物件的不同角度。

如果從是否開放讀者「自由探索」模型的角度來看,紐時與日經做了不同選擇。前者在電腦版網頁開放模型自由探索,但當讀者點擊下一頁動畫時,模型會自動校正回編輯室設定的觀看角度。日經則是在電腦和手機版的網頁均使用靜態圖片搭配滾動式動畫,強制讀者跟著記者的眼睛看報導,但電腦版可以另開分頁,體驗3D模型。
掌握4種角度 讀懂3D圖表
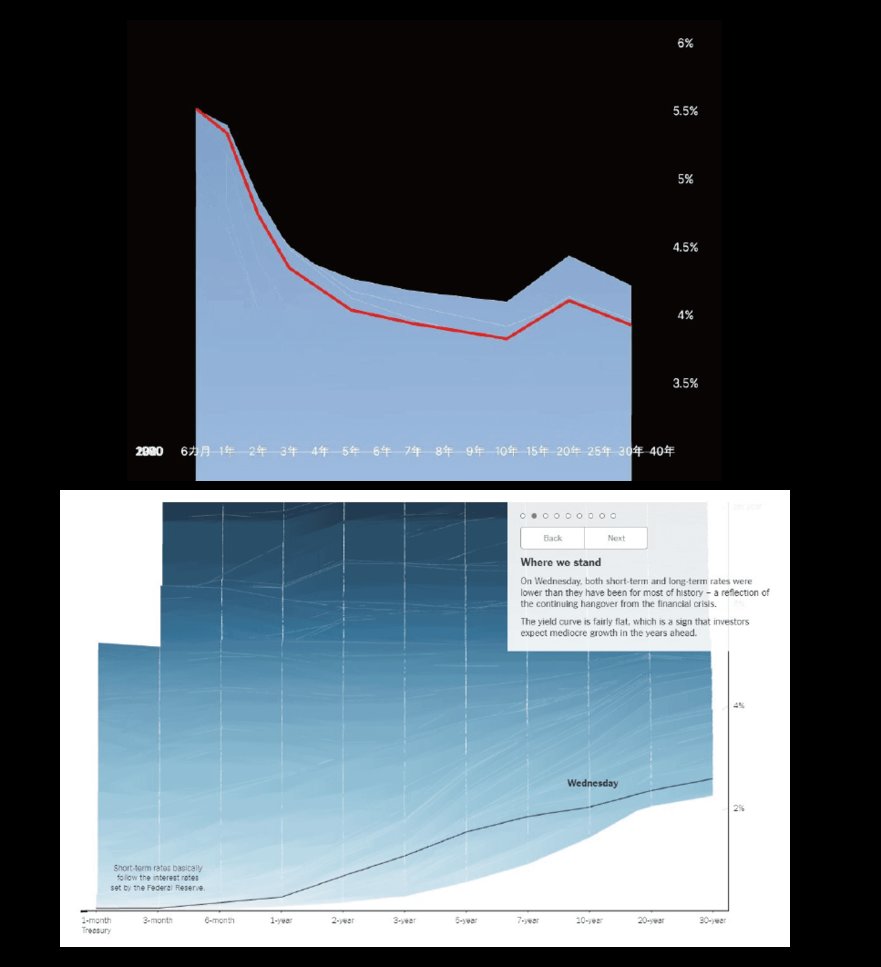
紐時的成品雖然打破了設計者、閱聽眾對3D圖表的負面印象,但上萬筆資訊散落在X、Y、Z軸3個向度時,還是比2D複雜難懂。日經與紐時都是以「什麼是收益率(殖利率)曲線」做開場,紐時僅用1個分鏡解說,日經新聞則使用4-5個分鏡講解,卻不會讓人覺得冗長,關鍵在於,日經其實是在同步說明3D圖表的閱讀方式,以及圖表製作的邏輯。
相較於紐時(左)用一個分鏡解說殖利率,日經(右)透過多個鏡位解釋。
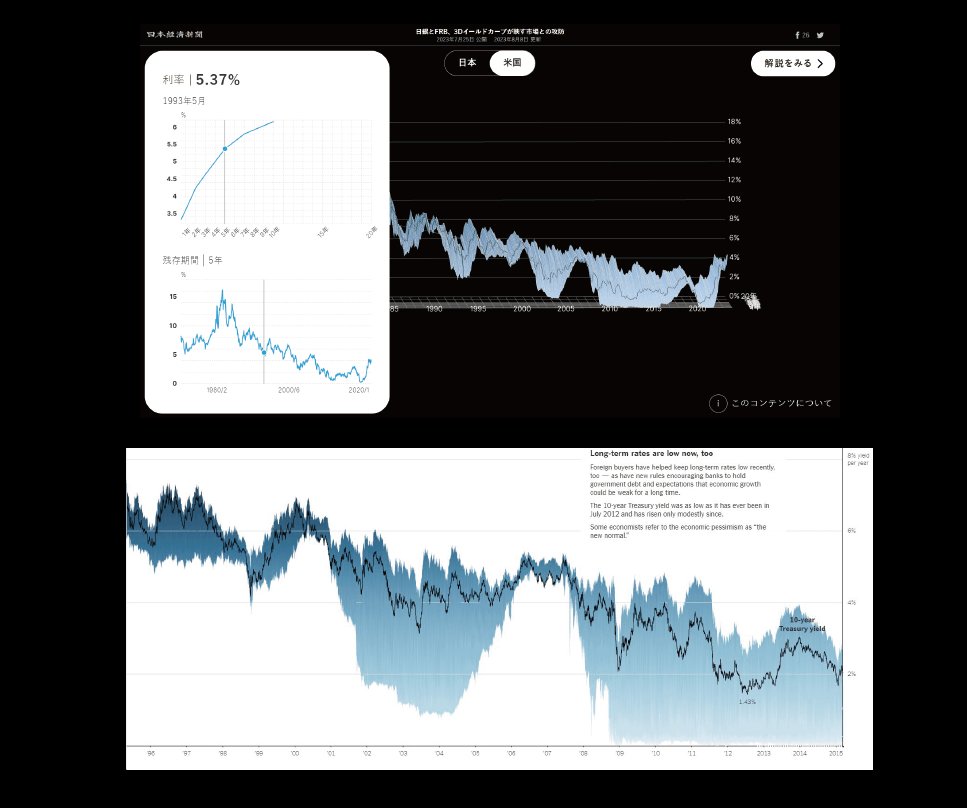
或許是這顆3D模型太吸睛,在多媒體當道的時代,兩家媒體都沒有在報導中穿插其他圖片或影片,而是專注的用這個3D模型搭配文字說故事。在我們看來,這個模型至少提供用4個角度看數據(如下方動畫):
1. 年份、不同期債券、殖利率3者的關係
2. 不同期債券與殖利率的對應
3. 短期債券的殖利率走勢
4. 以殖利率的顏色,分辨長債與短債的殖利率變化
3D折線圖有4個角度可敘事。(後製:中央社)
從格線與顏色 辨別設計細緻度
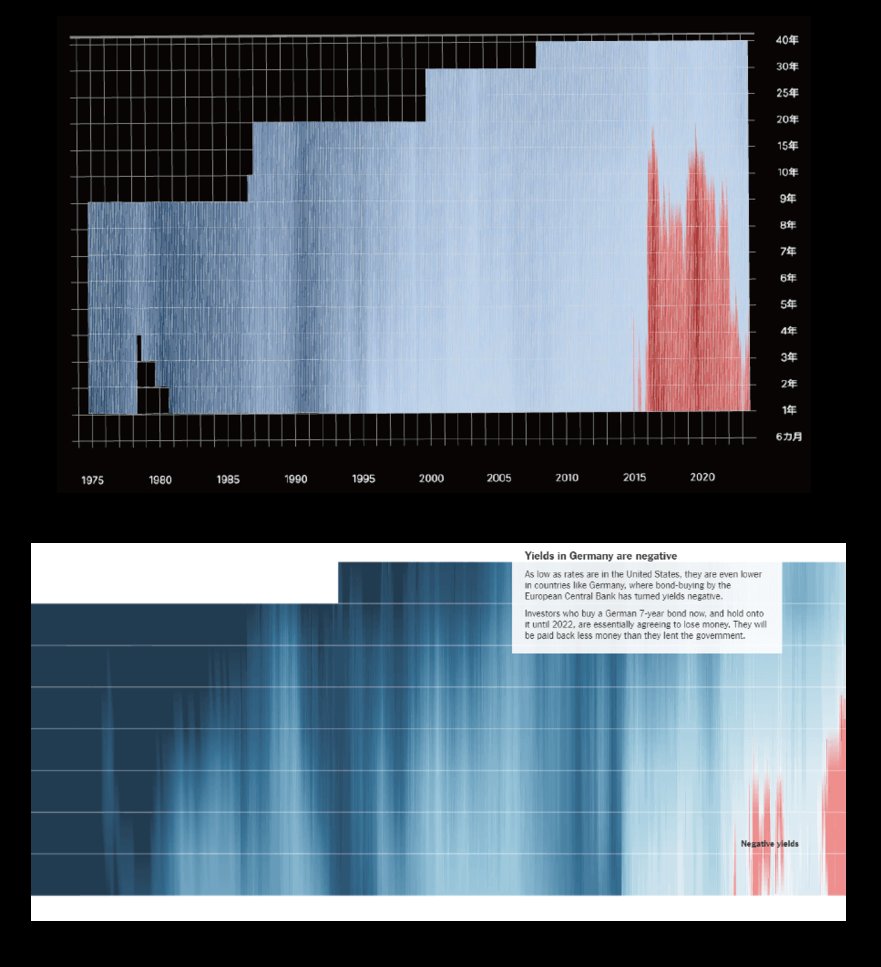
為了讓讀者在角度多變的3D圖表中,更容易理解數據,日經與紐時都下了一番工夫,若不考量製作期程,我們認為紐時的最終呈現更勝一籌。以殖利率的顏色調配來說,兩方都用深至淺的藍色代表數值高到低,紅色則代表負數值,但紐時的數值級距設定,讓顏色更有層次,而不會像日經在低殖利率的情況下,一片淡藍色。

另外,報導要在圖表中點出某一年份不同債券期與利率的關係時,兩方的處理方法也不同。為了不讓其他年份的線條與顏色干擾,日經選擇填滿單一色彩,並拿掉大部分的線條。紐時則是保留顏色,但降低橫向線條明度,留下直向的白色線條方便對齊閱讀,照顧了設計細節。

3D圖表的可看性來自於結合不同的2D圖表,但當它從單一角度看時,很容易錯失另一個角度的資訊,為了補足這方面的缺點,日經在3D互動版的頁面中,放置不同視角的2D數據供參考,解決使用者在體驗上的痛點。

如何做出立體折線圖?
在這次案例分析時,我們也進一步討論,還有哪些數據同時具有3個向度,適合運用於立體圖表上,又或者,如果我們拿到一樣的數據,該怎麼製作?文末,我們將提供3種製作途徑,歡迎有興趣的朋友一起來嘗試。
方法一:Excel + 外掛
方法二:建模軟體 +外掛
方法三:three.js
https://bocoup.com/blog/learning-three-js-with-real-world-challenges-that-have-already-been-solved